初めてのサイト作成 その④【テンプレート適用編】
誰でもキレイなサイトが作れるテンプレート

前回はWordPressを導入し、いよいよサイトの運営を始められる段階まできました。
もういきなり記事を書いていってもいいのですが、その前にサイトのデザインを決めておきましょう。
「CSSとかまったく分からないのに、どうやってサイトのデザインをいじればいいの?」と思われるかもしれませんが、実はとても簡単にできてしまうんです。
初心者でも簡単にキレイなサイトに仕上げてしまう、サイトテンプレートの適用方法についてみていきましょう。
いっこ前⇒初めてのサイト作成 その③【WordPress編】
サイトテンプレートとは?
サイトテンプレートとは、既に完成しているサイトの型のことです。
本来、サイトはHTMLやCSSなどの言語を使って1から構造やデザインを作っていかなければいけないのですが、初心者がそれをやろうとするとものすごい時間がかかりますし、何より途中で挫折してしまいます。
ですがWordPressを使えばこの心配はいりません。
WordPressでは、すでにデザインが整えられたサイトテンプレートを適用するだけで本格的なサイトを作ることができます。
たとえばこのブログでは、STINGERというテンプレートを適用しています。テンプレートを適用しただけでほとんど他にはいじっていないのですが、ちゃんとブログっぽくなっていますよね。
もちろん慣れてくればテンプレートをカスタマイズしてデザインをいじったり、機能を追加したりすることもできます。
どうやってテンプレートを適用するの?
それではWordPressでテンプレートを適用する方法をみていきましょう。
お気に入りに追加しておいたWordPressの管理画面へいきます。

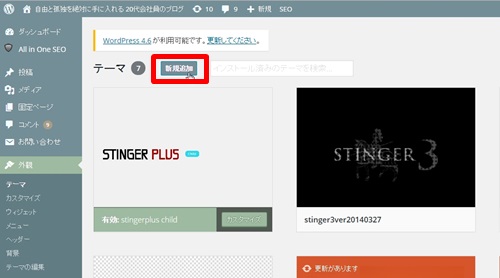
そうしたら、左メニューの「外観」⇒「テーマ」をクリックし、画像にある「新規追加」を押してください。

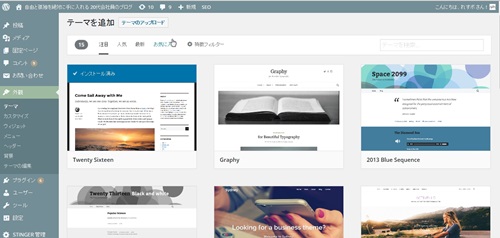
すると、サイトのトップページみたいな画像がいろいろ表示されると思います。
これがテンプレートです。このテンプレートを適用すると、こんな感じの見た目になりますよ~ということです。
この中から自分が気に入ったデザインのものを選んでインストールするだけで、簡単に本格的でキレイなサイトが作れてしまうんですね。
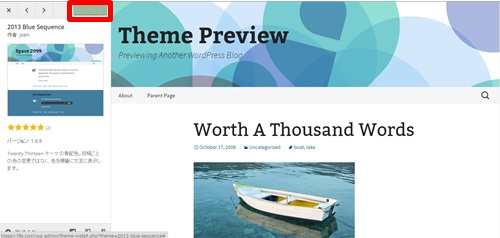
気になるテンプレートがあれば、クリックすることでプレビューをみることが出来ます。

プレビューをみてみて、適用したいテンプレートがあれば、左上の「インストール」をクリックします。

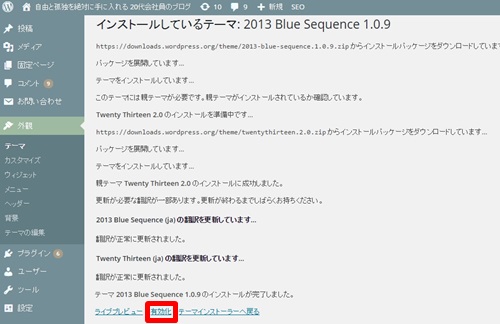
「テーマ ~ のインストールが完了しました。」と表示されたら、下の「有効化」をクリックします。
これでテンプレートの適用は完了です。自分のサイトを見に行ってみてください。最初とデザインが変わっているはずですよ。
ちなみにデフォルトでは「Twenty Sixteen」というテンプレートがすでに設定されています。シンプルで見やすいデザインなので、テンプレートを変えずにいくのも普通にありです。
- オリジナリティのあるサイトが作りたい
- 気に入ったデザインを使いたい
- いろいろなデザインを試してみたい
という方は、ここで自分が気に入ったテンプレートを探してみることをおすすめします。
お疲れ様です。サイト運営の準備は完了しました
はじめてのサイト作成と題し、独自ドメインサイトの作り方を書いてきました。
特別な知識が無くても、初心者でも簡単にサイトが作れるということが分かっていただけたと思います。
ここまでくればサイトを運営していく準備は完了です。あとは発信していきたいことをブログに書いていくのも、新しいWebサービスを公開していくのも自由です。
細かいところを言うと、WordPressのプラグインだとかtwitterなどのソーシャルメディアとの連携だとかまだまだやることはありますが、サイト作成のおおまかな流れはこんな感じです。
私もまだサイト運営を始めたばかりのペーペーですが、まったくの知識ゼロからでもサイトは作れるんだということで、参考にしていただければ幸いです。